This is probably more applicable to web developers. Many times when we try to run a localhost site with https in our local environment to emulate the production environment as close as possible, we will always run into a Google Chrome warning message “Your connection is not private”. This article aims to make your live a little bit easier by disabling that warning prompt from Google Chrome.

This above image is some you would have seen pretty often if this article relevant to you.

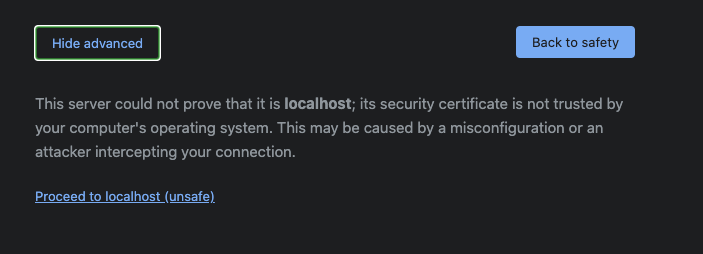
Typically you will have to click on “Advanced” button, then click on “Proceed to localhost (unsafe)” link, in order to bypass the warning.
Solution: Using chrome://flags
1. Open a new tab in your Google Chrome browser
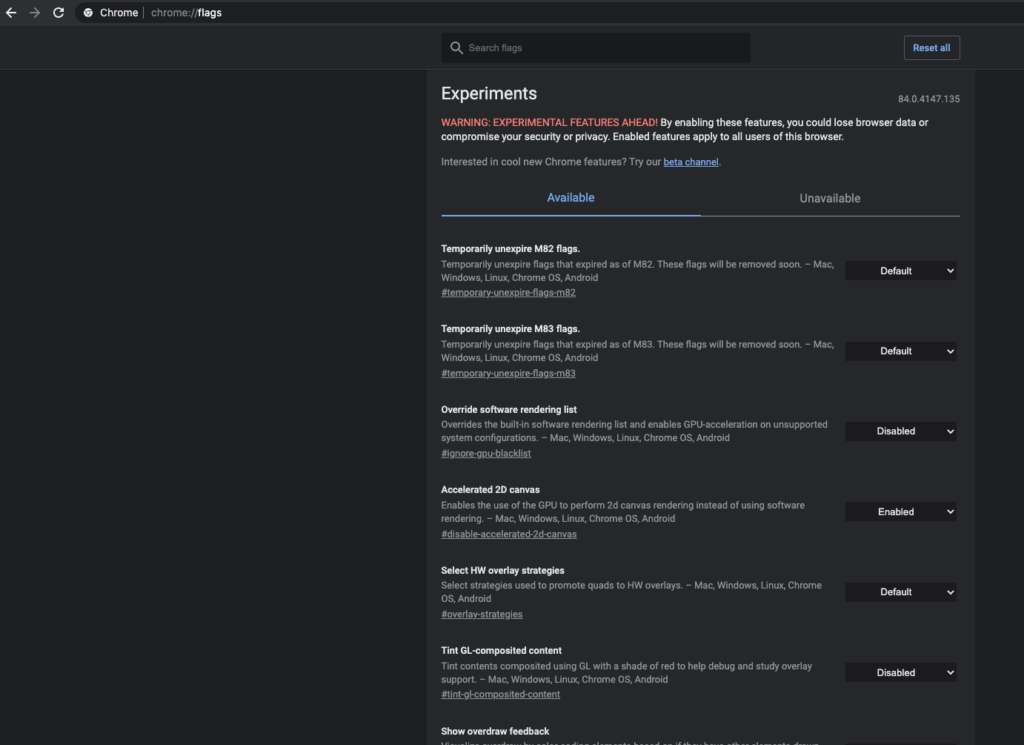
Enter “chrome://flags” into the address bar of the new Google Chrome browser tab and hit enter. Then you should be seeing something like the following:

2. Search for “non-secure” option
Look for the search field with the placeholder text “Search flags” just right below the address bar.
Enter “non-secure” into that search field.
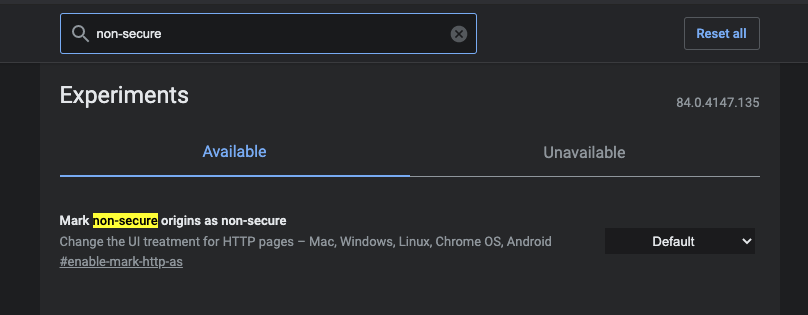
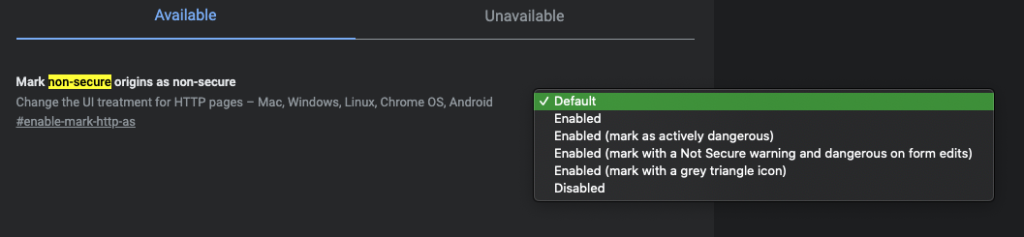
Then you should see the following:

3. Change “Default” to “Disabled”
Look for a drop down list at the right most of the entry “Mark non-secure origins as non-secure”. Click on that and select “Disabled”.

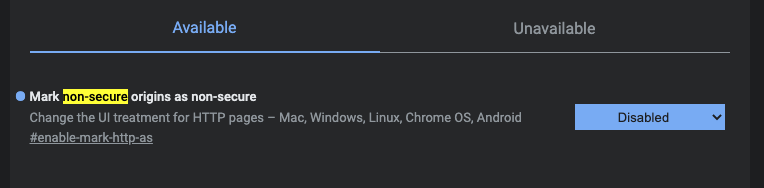
And once you see the following, then you are all set!

4. Search for “Allow invalid certificates for resources loaded from localhost” option
Then you should see the following

Change selection to “Disabled”

Finally relaunch your browser and you are done.
Congratulations! You have just improved your development experience by a small little bit.









0 Comments